目录
必要条件:
一、下载并启用wfastcgi
二、window安装 IIS功能
三、IIS管理器中添加网站
1、复制项目
2、复制wfastcgi.py文件
3、创建文件web.config
4、添加网站,填写信息
5、启动fastcgi程序
6、修改进程标识
四、static文件设置和正确显示
必要条件:已经有一个完整的django项目搭建好,在vscode或者pycharm可以正常运行
通过python manage.py runserver能够正常访问
部署到本地window IIS服务器:
django项目只是我们的一个应用项目,想要实现不用打开vscode 输入命令来启动项目,用户就可以通过ip地址加端口来访问,就需要服务器帮助我们部署好,常见的服务器有apache、nginx、IIS等,这里就只讲window系统下 IIS服务器部署网站的过程。
一、下载并启用wfastcgi这里可以通过cmd窗口下载并启动
pip install wfastcgi wfastcgi-enable输出得到类似这种信息c:\Users\ss\AppData\Local\Programs\Python\Python37\python.exe|c:\Users\ss\AppData\Local\Programs\Python\Python37\lib\site-packages\wfastcgi.py"
|前面代表你的python运行环境(这里要确记这个环境是你django项目运行的环境,要保持一致),后面代表wfastcgi.py文件所在路径
二、window安装 IIS功能按照这个路径启动或关闭windows功能
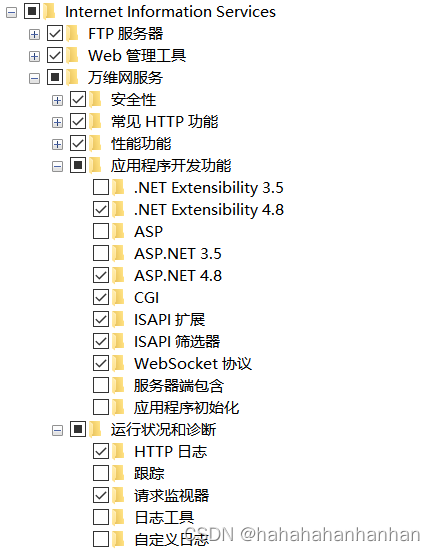
按照这个来勾选功能,然后点击确定进行安装,安装完后重启一下系统,打开IIS管理器
然后浏览器输入127.0.0.1出现以下这个页面代表IIS服务器正常启动了
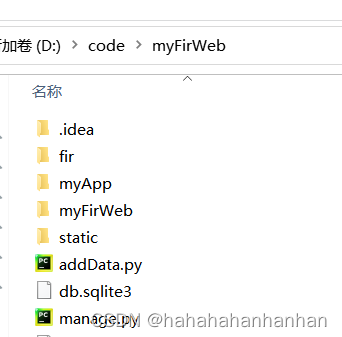
三、IIS管理器中添加网站1、复制项目首先在C:\inetpub\wwwroot\目录下面创建一个文件夹比如demo 这个文件夹用于存放你创建好的django项目,比如这个是我创建好的项目,直接把这里的全部文件复制到刚刚创建的demo文件夹
2、复制wfastcgi.py文件按照刚刚第一步输出的路径c:\Users\ss\AppData\Local\Programs\Python\Python37\lib\site-packages\找到wfastcgi.py文件,也复制到demo文件夹里面,也就是跟manage.py同一个目录
3、创建文件web.config同样在这个目录下,创建文件web.config
这里主要修改scriptProcessor
scriptProcessor="c:\Users\ss\AppData\Local\Programs\Python\Python37\python.exe|c:\inetpub\wwwroot\demo\wfastcgi.py
要更换成自己的,前面是python执行环境,后面就是复制的wfastcgi.py路径
名称随便填写,物理路径就刚刚创建的C:\inetpub\wwwroot\demo,端口尽量选择其他例如8001这些,不要80,80是默认的已经使用的端口
5、启动fastcgi程序创建完成后,点击网站www,找到处理程序映射,找到刚刚 创建的这个模块 点击进入,检查一下和web.config文件对应不,然后点击请求限制 即使没有什么改进也要点进来,进行,确认,确认,然后选择是,就相当于启动这个程序,这一步很重要 点击应用程序池,点击自己的网站,点击右侧高级设置,修改进程标识为localsystem 然后重启网站,浏览器输入网址127.0.0.1:端口号,就可以正常访问 我一开始按照上述方法弄了之后,页面的样式无法正常显示。 1、将STATICFILES_DIRS = ( 然后命令行窗口输入 > python manage.py collectstatic 选择yes覆盖 2、在static目录下创建文件web.config这个很重要 最后可以正常显示网站页面
os.path.join(BASE_DIR,"static"),
)修改成以下代码