使用Vue-Router时,会将一些字段信息附加到路由的Meta对象里面,比如图标icon,标题,权限等,如下:
{ path: '/billboard/board/:boardId', name: 'billboardBoard', props: true, component: () => import('@/views/billboard/board.vue'), meta: { title: 'message.router.billboard', isHide: true, isKeepAlive: false, isAffix: false, isIframe: false, icon: 'iconfont icon-board' } }但是在使用的过程中,TS会认为这些字段是unknown类型,从而导致赋值或者使用的时候会报错:
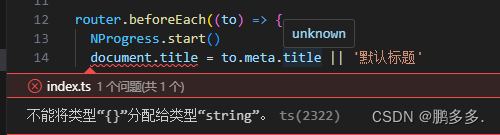
router.beforeEach((to) => { document.title = to.meta.title || '默认标题' }) 2、解决为了避免报错和标红(虽然不影响程序运行),我们可以通过扩展RouteMeta接口,声明Meta的字段,这样在使用过程中不仅不会报错标红,还会有代码提示,方法如下:
在根目录或者types目录下,新建一个router-meta.d.ts文件,文件内容如下: /** * @description 扩展ruoter-meta的类型 此处必须要export {} 不然找不到类型 */ declare module 'vue-router' { interface RouteMeta { permission?: Array本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章
Vue2全家桶+Element搭建的PC端在线音乐网站vue3+element-plus配置cdn助你上手Vue3全家桶之Vue3教程助你上手Vue3全家桶之VueX4教程助你上手Vue3全家桶之Vue-Router4教程超详细!Vue的九种通信方式超详细!Vuex手把手教程使用nvm管理node.js版本以及更换npm淘宝镜像源vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令超详细!Vue-Router手把手教程个人主页
CSDNGitHub简书博客园掘金